Projet Flashcode
Sommaire
Thème
Problématique
Les flashcodes sont omniprésents dans notre vie quotidienne, on les retrouve dans les magazines, sur les boîtes de céréales, sur les DVD, les programmes télé, les documents administratifs, etc. Les utilisateurs sont de plus en plus nombreux à les utiliser pour accéder rapidement à des informations sur Internet. Le but de ce projet est de permettre aux élèves de comprendre les principes techniques en jeu dans ces codes graphiques.
Attention : l'idée n'est pas de demander aux élèves d'implémenter un générateur et un lecteur de ces flashcodes à partir de spécifications « officielles », mais plutôt la mise en œuvre d'une version simplifiée d'un code 2D personnel (2DCode) qui sera défini et inventé par les élèves. Cette approche est beaucoup plus enrichissante pour les élèves, plutôt que d'essayer (difficilement) de mettre en place une version utilisant les véritables codes.
Par contre, il serait intéressant que les élèves soient capables de comprendre les limites de leur implémentation et de connaître les « plus » des vrais flashcodes.
Le principe des flashcodes
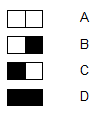
Le principe des flashcodes, QR-Code,DataMatrix (les anglo-saxons parlent aussi de 2D-Barcode) est assez simple : l'idée est d'associer à chaque symbole que l'on souhaite coder un code graphique unique composé de petits carrés (macro-pixels) qui peuvent être noirs ou blancs (principe du codage binaire). Pour illustrer notre propos, considérons la mise en place d'un 2DCode permettant de représenter un code composé uniquement des lettres A, B, C et D. Pour représenter graphiquement chacune de ces 4 lettres un code binaire à 2 bits est suffisant. On peut donc associer à chaque lettre de notre alphabet les représentations graphiques suivantes :
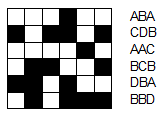
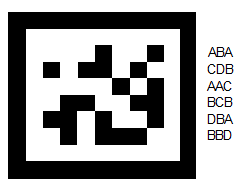
On peut alors combiner ces séquences pour obtenir des 2DCode comme celui représenté ci-dessous qui est composé de 6 lignes contenant chacune 3 symboles :
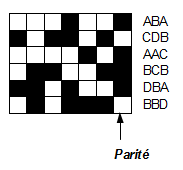
Remarque : dans un FlashCode, le quadrillage n'est pas représenté. On peut ensuite rajouter des codes utiles pour la détection/correction d'éventuelles erreurs. Par exemple, dans le code ci-dessous on a ajouté en fin de ligne un « carré » de parité paire : on ajoute un carré noir ou blanc en fin de ligne de telle sorte que le nombre de carrés noirs de la ligne en question soit pair.
Voilà pour le principe de base, dans la réalité, la taille des carrées est plus petite, ce qui permet de coder plus de symboles sur une même surface et les codes de détection/correction des erreurs sont plus complexes (par exemple, l'algorithme de Reed Solomon), on peut également rajouter de la compression, etc.
Donc pour que les élèves génèrent leur 2DCode il suffit qu'ils établissent la liste des symboles qu'ils désirent coder et qu'ils leur associent de manière réfléchie un code « graphique » unique.
Au niveau du « flashage » des codes, il faut que l'application soit capable de détecter le carré ou rectangle englobant le 2DCode, puis de lui « superposer » une grille de manière à lire la valeur (Noir ou Blanc) des différents carrés composant le code. Cette phase du repérage du 2DCode est facilitée par l'ajout de mire au niveau du graphique. Ainsi dans l'exemple ci-dessous on a ajouté un contour à notre 2DCode, qui permet de faciliter le repérage de sa position et de son orientation :
Enfin, pour conclure cette présentation rapide, il faut savoir qu'il existe deux types de 2DCodes, les codes directs et les codes indirects.
Pour les codes directs, l'information que l'on désire « stocker » dans le 2DCode est codée exactement suivant le principe présenté ci-dessus, par contre, dans le cas des codes indirects on code graphiquement toujours suivant le même principe un numéro (index) qui sert ensuite de clé d'accès dans une base de donnée sur Internet pour récupérer une adresse, une URL, etc. L'intérêt de cette dernière solution est que l'on peux associer au 2DCode une information de taille quelconque, qui peut-être modifiée à volonté.
Situation d'accroche
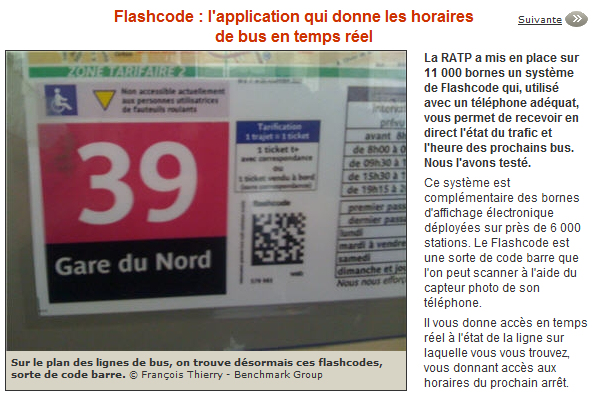
On peut présenter aux élèves un flashcode trouvé sur une revue et leur demander s'ils savent à quoi cela correspond. On peut demander à un élève de flasher le code avec son téléphone portable et ainsi montrer le principe de leur utilisation. Si aucun élève n'a un tel utilitaire, on peut aussi utiliser une webcam.
On peut alors engager une discussion sur le principe de fonctionnement de ces code, se demander comment est faite l'association entre ces codes graphiques et l'information associée (URL, N° de téléphone,...) ?
À quoi peuvent servir les différents éléments graphiques du flashcode ?
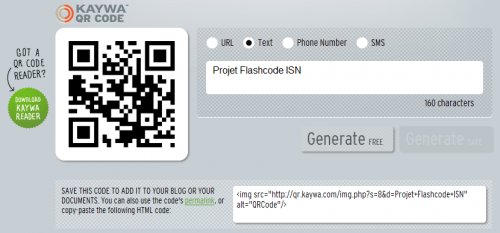
On peut également présenter aux élèves un générateur de flashcodes et en faire la démonstration en générant un code correspondant à un texte ou une URL choisis par eux.
Reste à présenter le projet aux élèves, à savoir la réalisation de leur propre 2DCode, pour lequel ils devront rédiger les spécifications, réaliser le programme de génération et le programme de lecture.
Objectifs pédagogiques
Prérequis avant lancement du projet
Comme cela est précisé en introduction de ce document, ce projet peut-être utilisé comme « fil rouge » sur une séquence pédagogique tout au long de l'année. Dans ce cas, il ne nécessite pas de prérequis particulier, mais il pourra servir de support pour introduire les notions de codage et de traitement des images, le codage du texte, les codes correcteurs d'erreurs, etc.
Par contre, s'il s'agit d'un projet proposé aux élèves en autonomie, il est préférable d'avoir au préalable abordé avec eux la notion de codage alphanumérique (ASCII et Unicode), codage et traitement d'image, algorithmique et programmation. Les autres notions pourront être travaillées par eux en autonomie ou avec aide.
Développement des compétences et capacités
Ce projet doit permettre de développer des capacités et aptitudes dans plusieurs des compétences prévues par la grille d'évaluation au baccalauréat :
[C1] Décrire et expliquer une situation, un système ou un programme
Dans le cadre de ce projet les élèves devront être capable de décrire les spécifications de leur codage 2DCode, de décrire les algorithmes utilisés pour la génération ainsi que pour la lecture de ces codes. Ils devront également pouvoir expliquer les différentes difficultés rencontrées, principalement lors de la lecture de leur code (rotation, détérioration du code, etc.).
[C2] Concevoir et réaliser une solution informatique en réponse à un problème La problématique est d'être capable de développer un programme informatique permettant de générer un 2DCode en fonction de la demande des utilisateurs (les élèves eux-même, le professeur documentaliste...) mais également de fournir le lecteur/décodeur associé.
[C3] Collaborer efficacement au sein d'une équipe dans le cadre d'un projet
La complexité et/ou la multiplicité des tâches impose de réaliser un travail d'équipe de qualité, en particulier en ce qui concerne les spécifications techniques du 2DCode et les différents cas de lecture pouvant survenir (rotation, translation, bruit,...).
L'équipe peut se répartir le travail : un groupe sur la partie générateur, un groupe sur la partie lecteur/décodeur. L'objectif du projet n'est pas seulement d'être capable d'aboutir à une solution finalisée. Il doit également permettre de mettre en place un véritable travail d'équipe, savoir échanger, communiquer : Sommes-nous sur la bonne voie ? Y a-t-il des points faibles ? Savons-nous communiquer au sein de l'équipe ?
[C4] Communiquer à l'écrit et à l'oral
Produire un document détaillant les spécifications du 2DCode. Être capable, à tout moment d'expliquer la démarche suivie, la répartition des tâches dans l'équipe...
[C5] Faire un usage responsable des sciences du numérique en ayant conscience des problèmes sociétaux induits
Quelles sont les utilisations des flashcodes, pour quels usages ? Quelles sont les différences entre FlashCodes, QR Code et Datamatrix tant du point de vue technique que du point de vue des droits d'utilisation ? (Pour info, les datamatrix sont une implémentation libre des flashcodes.)
Une recherche documentaire permettra de découvrir l'historique, l'utilisation (non limitée au seul portable) des différents systèmes. Une discussion pourra s'engager sur la réelle utilité des flashcodes, ou leur intérêt dans des situations particulières (par exemple : flashcodes sur les affiches, flashcodes à destination des malvoyants, etc.).
Liens avec les différentes disciplines
Les flashcodes sont utilisés dans de nombreux domaines :
- Identification de composants, de pièces dans l'industrie.
- Identification de livres chez les documentalistes.
- Codage URL de sites Internet.
Il peut être intéressant de mettre les élèves en relation avec le professeur documentaliste pour avoir un éclairage de sa part sur l'intérêt des flashcodes dans le domaine de la documentation. Le professeur de Sciences pour la partie du projet traitant des bruits dans une image. Le professeur de Mathématiques pour la partie « codes correcteurs d'erreur », le cryptage, les transformations géométriques des images. Le professeur d'Histoire pour l'étude des pictogrammes, hiéroglyphes, glyphes et le lien qu'il peut y avoir avec les flashcodes. Le professeur de STI pour la technologie des capteurs utilisés dans les caméras des portables, des webcams.
Modalités de mise en œuvre
Types d'activités
Comme nous l'avons déjà précisé plus haut, le but de ce projet n'est pas de réaliser un programme informatique à partir des spécifications « officielles » des 2D Codes (flashcode, QR Code, Datamatrix).
Pour information, les spéficications des Flashcodes sont difficiles à trouver car il s'agit d'un format « propriétaire » (intéressant de lancer les élèves sur cet aspect de propriétés industrielles, de brevets,...). Il n'en est pas de même pour les Datamatrix dont on peut trouver assez facilement les spécifications ( http://www.gomaro.ch/Specifications/DataMatrix.htm)
En effet l'intérêt de ce projet consiste en l'élaboration des spécifications techniques définies par les élèves à partir de leur connaissances, des discussions, etc... Il n'est donc pas utile qu'ils s'intéressent trop tôt aux spécifications techniques « officielles ».
Ce projet se veut modulaire et progressif, l'idée est de permettre aux élèves de produire un générateur et un lecteur/décodeur fonctionnels assez rapidement. Puis à partir d'exemple de 2DCodes à lire, présentant des difficultés croissantes (translation, rotation, bruit...), initier une discussion critique sur l'utilisabilité de leur solution, puis proposer des solutions possibles, des développements à envisager... Ces discussions peuvent faire l'objet de présentation aux autres élèves de la classe, puis de débats pour obtenir de nouvelles idées.
Dans un deuxième temps, une fois le projet bien avancé, les élèves pourront comparer leur solution avec les spécifications officielles des 2D Codes. On pourra aussi mettre en évidence l'importance de l'étude en amont du projet permettant de prendre en compte toutes les situations de lecture pouvant être envisagées (translation, rotation, détérioration...) afin que les spécifications et les implémentations en tiennent compte dès le début. Par contre, il est préférable de limiter la prise en compte de ces différentes situations au début du projet pour que les élèves soient à même de proposer assez rapidement des solutions fonctionnelles aux différentes phases du projet.
Le projet peut se dérouler suivant les étapes suivantes :
- Définition de l'objectif d'étape ;
- Analyse de l'objectif - Recherche de solutions ;
- Choix d'une solution de mise en œuvre ;
- Rédaction (analyse, algorithme,...) ;
- Réalisation (application Java, maquette réseau, utilisation d'un robot) ;
- Jeux d'essais et test.
Définition du projet
Squelette minimal
Le squelette minimal à fournir devra comporter les spécifications techniques sous forme d'un Draft, un générateur de 2DCode et un lecteur/décodeur de 2DCode capable de fonctionner sur des images de 2DCodes sans translation, ni rotation, ni détérioration.
Exemple(s) de cahier des charges
On pourrait fonctionner à la manière d'un mini projet industriel en lançant une idée très simple : mettre en œuvre un 2DCode pour représenter une information de leur choix ou mieux encore une information utile à un enseignant au sein de l'établissement (le documentaliste par exemple). Le fait de partir d'une idée simple permet de laisser les élèves rencontrer les difficultés au fur et à mesure de l'avancement du projet et donc de bien voir l'importance de l'étape initiale d'analyse et de spécification d'un produit.
Une fois l'idée du projet retenue et validée par l'enseignant, il faut établir un cahier des charges précis avec une répartition intelligente des tâches entre les élèves. Ce plan de travail doit être conçu de manière à permettre aux élèves d'avancer par étapes, la réalisation de chaque étape donnant lieu, si possible, à une réalisation concrète.
Développements, extensions et bifurcations envisageables
Chaque étape doit permettre la production d'une réalisation concrète, les étapes suivantes permettant d'enrichir le système au fur et à mesure. Le rôle de l'enseignant pour ce découpage et cette progression est très important au risque de voir les élèves s'embarquer dans une réalisation trop ambitieuse et de se décourager.
Par contre, il peut être intéressant de s'interroger avec les élèves sur l'importance de la phase d'analyse du projet. Dans l'approche présentée ici les élèves ont pris en compte de nouvelles contraintes au fur et à mesure (voir description des phases en annexe). Ces nouvelles contraintes ont très certainement entrainé des modifications importante au niveau du code spécifié au départ. On peut insister sur l'importance de lister dès le départ du projet l'ensemble des contraintes auxquelles ont peut penser pour pouvoir les prendre en compte dans la spécification des solutions.
Une autre approche est de confier à des logiciels (comme Gimp) certains traitements d'image (débruitage, redressement) et n'en programmer effectivement que certains autres, plus simples. Un groupe d'élèves pourra être plus intéressé par des questions de correction d'erreur que par le traitement d'images, d'autres passeront davantage de temps à la partie acquisition de l'image…
Recherche documentaire
Au niveau de la recherche documentaire effectuée par les élèves, le plus formateur est de les laisser dans la plus grande autonomie pour dans un deuxième temps analyser leur technique de recherche et les guider vers une plus grande efficacité et plus grande pertinence au niveau des résultats. (Quels types de mots clés utiliser, faire une recherche sur les mots clés anglais correspondants...)
Productions des élèves
- La spécification technique du 2DCode mis en place (Draft)
- Un programme générateur de 2DCode.
- Un programme lecteur/décodeur de 2DCode.
- Un jeu d'essai de 2DCode.
Évaluation
Vous trouverez ci-dessous le tableau reprenant les différentes compétences et capacités prévues par les textes officiels :
Pour chaque capacité vous trouverez une liste de points susceptibles d'être abordés avec les élèves.
| Compétences | Capacités et exemples d'observables | ||
| C1 | Décrire et expliquer une situation, un système ou un programme | C1.1 | Justifier Pourquoi avoir choisi ce codage au niveau de votre 2DCode ? Quels sont ses avantages ? ses inconvénients ? Un autre type de codage aurait-il été possible ? Mêmes questions au niveau du code correcteur d'erreurs choisi. |
| C1.2 | Détailler Partir d'un programme réalisé par l'élève lui même et lui demander d'expliquer telle ou telle partie du programme. On peut également lui poser des questions sur des parties réalisées par les autres membres du projet. | ||
| C2 | Concevoir et réaliser une solution informatique en réponse à un problème | C2.1 | Analyser Quelle solution l'élève a-t-il retenu pour : Le décodage du 2DCode ? La détection du 2DCode dans l'image de test suivant le type de distorsion rencontrée (zoom, bruit, rotation) ? Existe-t-il d'autres solutions possibles ? Quels sont leurs avantages et inconvénients ? |
| C2.2 | Structurer Comment le 2DCode est-il structuré ? Cette structure a-t-elle une influence sur l'algorithme de décodage utilisé ? Pourrait-il être structuré autrement ? | ||
| C2.3 | Développer Expliquer l'organisation générale du programme, les grandes fonctions qui le composent... | ||
| C3 | Collaborer efficacement au sein d'une équipe dans le cadre d'un projet | C3.1 | Agir au sein d'une équipe Le travail en équipe nécessite des qualités d'écoute, de partage et un minimum d'organisation. Dans ce but on peut assigner à chaque membre de l'équipe, un rôle qui doit pouvoir changer d'une séance à l'autre : |
| C3.2 | Rechercher et partager Suite à une question posée où l'élève est hésitant sur la réponse à donner, lui demander de faire une recherche en direct en expliquant sa stratégie de recherche. | ||
| C3.3 | Maîtriser l'utilisation d'outils numériques collaboratifs Demander aux élèves de présenter la plateforme retenue, d'en expliciter les points forts et les points faibles. (Wiki, forum, messagerie,...) | ||
| C4 | Communiquer à l'écrit et à l'oral | C4.1 | Documenter un projet numérique Chaque membre de l'équipe doit être capable à tout moment de décrire l'objectif du projet et sa planification, de décrire son propre travail. Le site collaboratif doit refléter l'état d'avancement du projet. Le code doit être convenablement commenté. |
| C4.2 | Présenter L'élève est capable de présenter cahier des charges relatif au projet, d'expliquer le choix de la répartition des tâches au sein de l'équipe, les phases successives mises en œuvre, le déroulement de l'ensemble des opérations | ||
| C4.3 | Argumenter les choix relatifs à une solution suite aux points abordés en C1.1, C2.2, C2.3, etc | ||
| C5 | Faire un usage responsable des sciences du numérique en ayant conscience des problèmes sociétaux induits | C5.1 | Avoir conscience de l'impact du numérique dans la société Différences entre QR-Code et Flashcode qu'en à la persistance de l'information (Codage direct et indirect). |
| C5.2 | Mesurer les limites et les conséquences Différences de droits entre QR-Code, FlashCode et DataMatrix (utilisation et spécifications techniques). | ||
Évaluations intermédiaires
Les différents éléments présentés dans le tableau précédent doivent permettre d'évaluer les élèves en cours d'année. Sur la période considérée, cette évaluation peut se faire sous forme écrite ou de préférence par oral sur un certain nombre de capacités sélectionnées au préalable. On peut noter chaque capacité évaluée sur 2 points ou 3 points pour obtenir une note sur 20. On peut également choisir d'évaluer les élèves à l'aide d'un outil comme SACoche, chaque capacité est évaluée suivant quatre niveaux d'acquisition, le logiciel se chargeant en fin de période de fournir une note sur 20, synthèse des différentes capacités évaluées.
Évaluation terminale
Le projet doit se terminer par la réalisation d'un système informatique de petite taille et opérationnel. La présentation des résultats et de la démarche correspond à l'évaluation des élèves de la spécialité ISN.
Le tableau précédent est un point d'appui permettant d'aborder un certain nombre d'éléments susceptibles d'évaluer l'implication de l'élève dans le projet et son niveau de connaissances techniques. Le barème indiqué dans le document officiel permettant d'attribuer une note sur 20 points au candidat.
Outils
Références
Les références indiquées ici sont un point de départ pour le projet. Faut-il les transmettre aux élèves ? Tout dépend de ce que l'on souhaite. Si l'objectif est d'évaluer leur aptitude à rechercher l'information sur Internet, il est préférable de ne leur donner ces références que si les documents qu'ils trouvent sont inadaptés.
- Structure 2DCodes : http://www.gomaro.ch/Specifications/DataMatrix.htm
- Structure 2DCodes : http://jpgraph.net/download/manuals/chunkhtml/ch26.html
- Wikipedia : http://fr.wikipedia.org/wiki/Flashcode
- Comment ça marche : http://www.commentcamarche.net/faq/26712-flashcode-un-moyen-de-communication-mobile
- Générateur de QR-Code : http://qrcode.kaywa.com/
- Code correcteur : http://fr.wikipedia.org/wiki/Code_correcteur
Outils logiciels
La réalisation du projet peut être réalisé sous Java'sCool à partir de la proglet detectionForme, qui propose de nombreuses fonctions de traitement d'image (extraction d'une partie de l'image, translation, agrandissement, réduction, rotation, etc).
On peut récupérer le 2DCode directement à partir d'une caméra (webcam) pour simuler la capture faîte par un téléphone portable. Pour cela, le plus simple est d'installer un serveur HTTP WebCam en local ou sur un autre poste :
- http://www.abelcam.com/en/documentation/webcam
- http://www.javafr.com/codes/WEBCAM-HTTP-SERVEUR-LIVE-SANS-JMF_45851.aspx
- http://www.tincam.com
- http://www.webcamxp.com/home.aspx
Il n'y a plus qu'au niveau de la fonction loadimage de la proglet detectionForme à spécifier l'adresse du serveur Http.
Le logiciel de traitement d'images Gimp (hrrp://www.gimp.org) peut être utilisé à un moment ou un autre du projet pour tester par exemple un traitement particulier sur l'image du 2DCode et mieux en comprendre certains principes.
Matériels (éventuellement)
La lecture des 2DCodes peut se faire à partir d'une Webcam (Voir Outils logiciels).
Annexes
Le projet proposé présente l'avantage d'être modulable et doit permettre aux élèves d'obtenir assez rapidement une application qui fonctionne. Ensuite en fonction du temps, des capacités et de la motivation ils peuvent réaliser une application plus complète et plus proche de la réalité.
Création 2D-code
Qu'est ce que les élèves désirent coder ?
Le choix doit resté raisonnable (numéro de téléphone, un ou deux mots ...) quitte à l'étoffer par la suite s 'ils en ont le temps.
Comment coder ces informations à l'aide d'un code-2D ?
Quel doit-être la taille de la zone de codage ? codage en ligne ? codage en sous zone rectangulaire ? Comment sont codées les informations ?
Bien sûr, pour cette phase les élèves sont laissés en totale autonomie. Par contre leur choix doit-être justifié. Ils doivent pouvoir donner les avantages et les inconvénients de tel ou tel codage.
Réalisation du programme de codage. (Générateur de codes) À l'aide de la proglet detectionForme sous Javascool.
Lecture 2D-code
Phase 1
Lors de cette première phase on demande aux élèves d'être capables de décoder leur 2DCode à partir d'une image « idéale », c'est-à-dire que l'image correspond au code et au code seul.
Phase 2 Le code est toujours idéalement « droit » (lignes parfaitement horizontales) mais cette fois-ci il se trouve dans une image sur fond blanc. Les élèves doivent donc mettre en place un programme de recherche du 2DCode dans l'image.
Phase 3
Le code peut ne plus être « droit ».
Phase 4
Le code peut avoir été réduit ou agrandi !
Robustesse du 2D-code
Le 2DCode peut avoir subi des détériorations !
Phase 1
On demande aux élèves de mettre en place un système leur permettant de détecter un tel cas de figure. Là encore ce sont les élèves qui recherchent une solution. On prendra tout de même soin de les empêcher de choisir une méthode trop complexe dont l'implémentation n'aboutirait pas. À eux de définir le degré de détérioration acceptable.
Une idée peut consister à utiliser la technique de la parité employée lors de la transmission sur une ligne série RS232. Dans ce cas pour orienter les élèves on peut les amener à étudier cette technologie.
Voir à ce sujet :
- http://jp.themes.pagesperso-orange.fr/pic/cours/port_seripar/glossaire_liaison_serie.htm
- http://www.commentcamarche.net/contents/base/control.php3
Phase 2
Dans cette deuxième phase on demande aux élèves de faire en sorte d'être capables de mettre en place un codage permettant de traiter un 2DCode détérioré.
Autres idées
- Image réelles prise à partir d'un appareil photo ou une webcam ou un visualiseur ;
- Envoi de l'image par socket ;
- Compression, Cryptage ;
- Les élèves prévoient des jeux d'essais.
Auteur
Christophe Béasse